
HTML und CSS Templates
Gestaltungsfreiheit für zweckbestimmte Android Geräte durch HTML-Templates
Genauso vielfältig wie die Einsatzmöglichkeiten zweckbestimmter Geräte sind auch die Anforderungen an deren Benutzeroberfläche. Sobald zwei oder mehr Apps benötigt werden, stellt sich die Frage, wie dies auf den Geräten dargestellt werden soll.
Um bei der Gestaltung maximalen Freiraum zu ermöglichen, setzt baramundi auf die Verwendung von HTML-Templates.
Der Übersichtlichkeit halber wird in diesem Blogbeitrag nur der HTML-Code angegeben. Um das jeweils daneben abgebildete Ergebnis zu erreichen, sind aber auch Anpassungen am CSS nötig. Am
Ende des Beitrags stehen Ihnen alle Templates als ZipFile zum Download zur Verfügung. Ohne weitere Konfiguration sieht das ausgelieferte Template wie
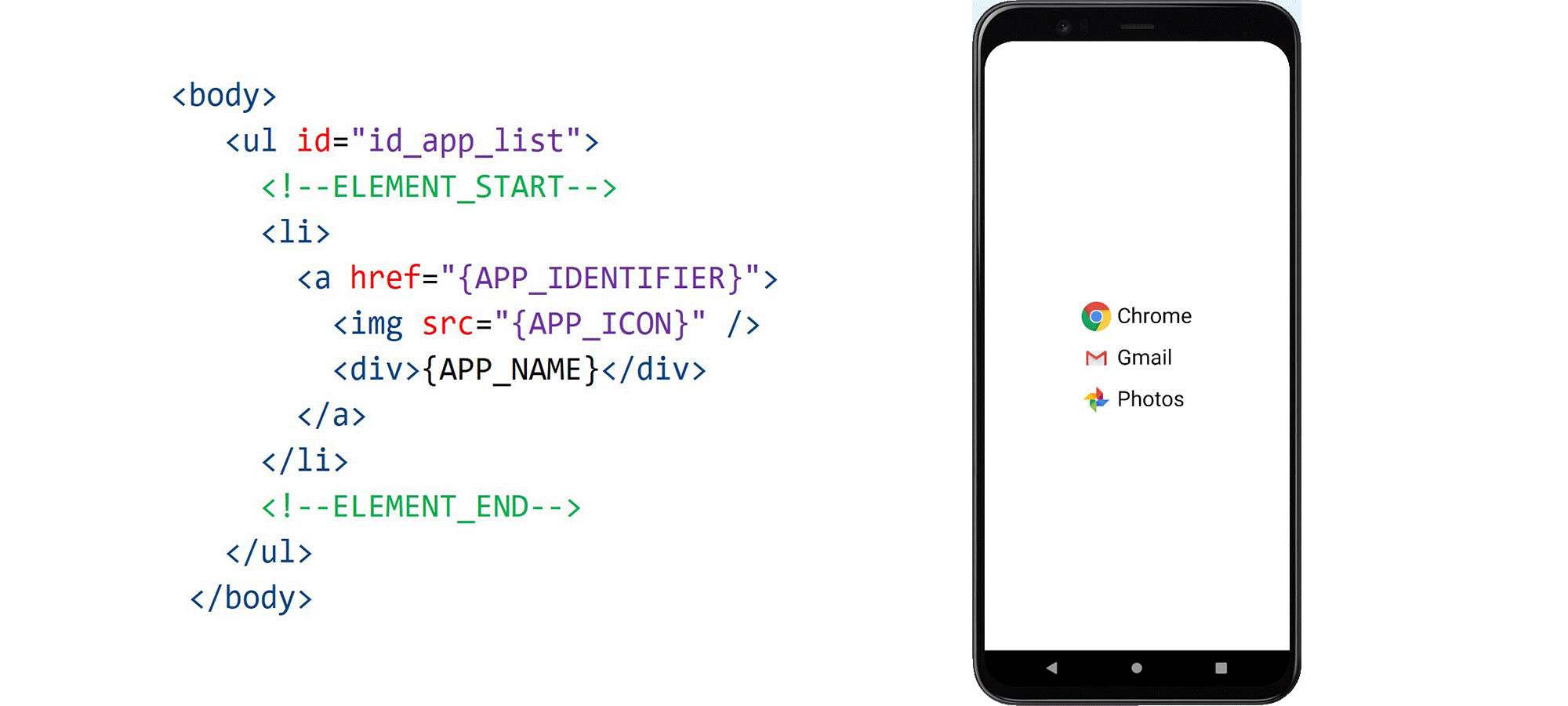
folgt aus:

Im Detail
Es handelt sich um eine Liste von Elementen, welche jeweils einen Link, ein Bild und einen Text enthalten.
Die Kommentare <!--ELEMENT_START--> und <!--ELEMENT_END--> spielen in den Templates eine zentral Bedeutung. Alles was zwischen den beiden Kommentaren steht, beschreibt das Aussehen eines einzelnen Listeneintrags. Dieses Template wird automatisch für jede App der konfigurierten App-Liste zur Darstellung verwendet. Außerdem markiert die Position der Kommentare auch die Stelle, an welcher auf dem Gerät die Liste der Apps angezeigt wird.
Die Variablen {APP_IDENTIFIER} {APP_ICON} und {APP_NAME} können innerhalb der Kommentare verwendet werden, und werden auf den Geräten jeweils durch Identifier, Icon bzw. Name der App ersetzt.
Die vorinstallierten Templates sind im Ordner „DedicatedDeviceTemplates“ im Installationsverzeichnis des baramundi Management Servers zu finden. Dort können die bestehenden Templates direkt bearbeitet, oder weitere hinzugefügt werden.
Mehr zum Layout von Templates
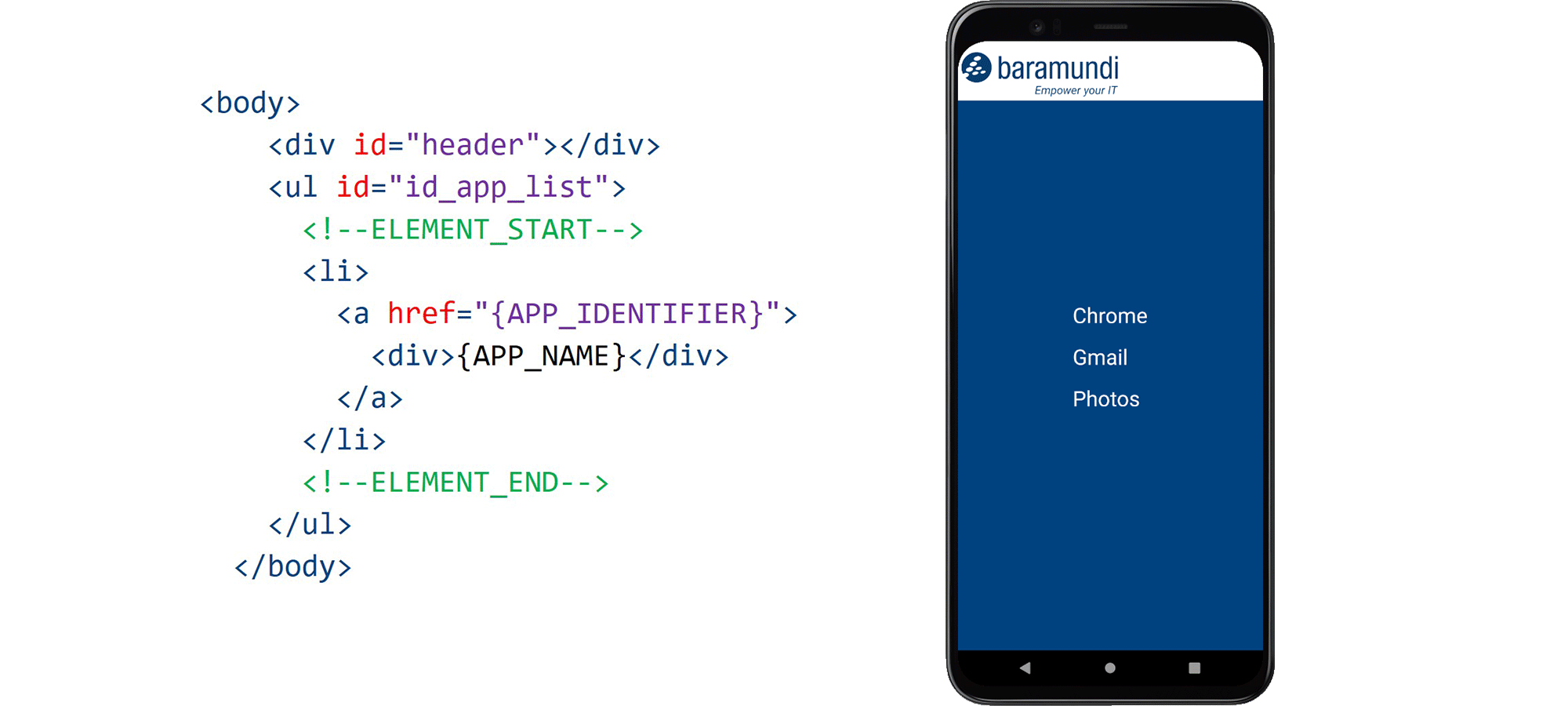
Um ein Layout z.B. an eine Firmen-CI anzupassen, sind am HTML-Code nur wenige Anpassungen nötig:

Es wurde lediglich ein Header hinzugefügt und das Icon aus dem App-Template entfernt. Im CSS wurde der Header gestylt, und ein paar Farben und Abstände angepasst.
Wenn Bilder verwendet werden sollen, ist es ratsam diese im CSS direkt als Base64 enkodierten String einzubinden. Die Übertragung findet dann nur einmalig während der Jobausführung statt,
und das Bild ist auch Offline verfügbar. Ein Beispiel dafür ist im vollständigen Template dieses Falles enthalten.
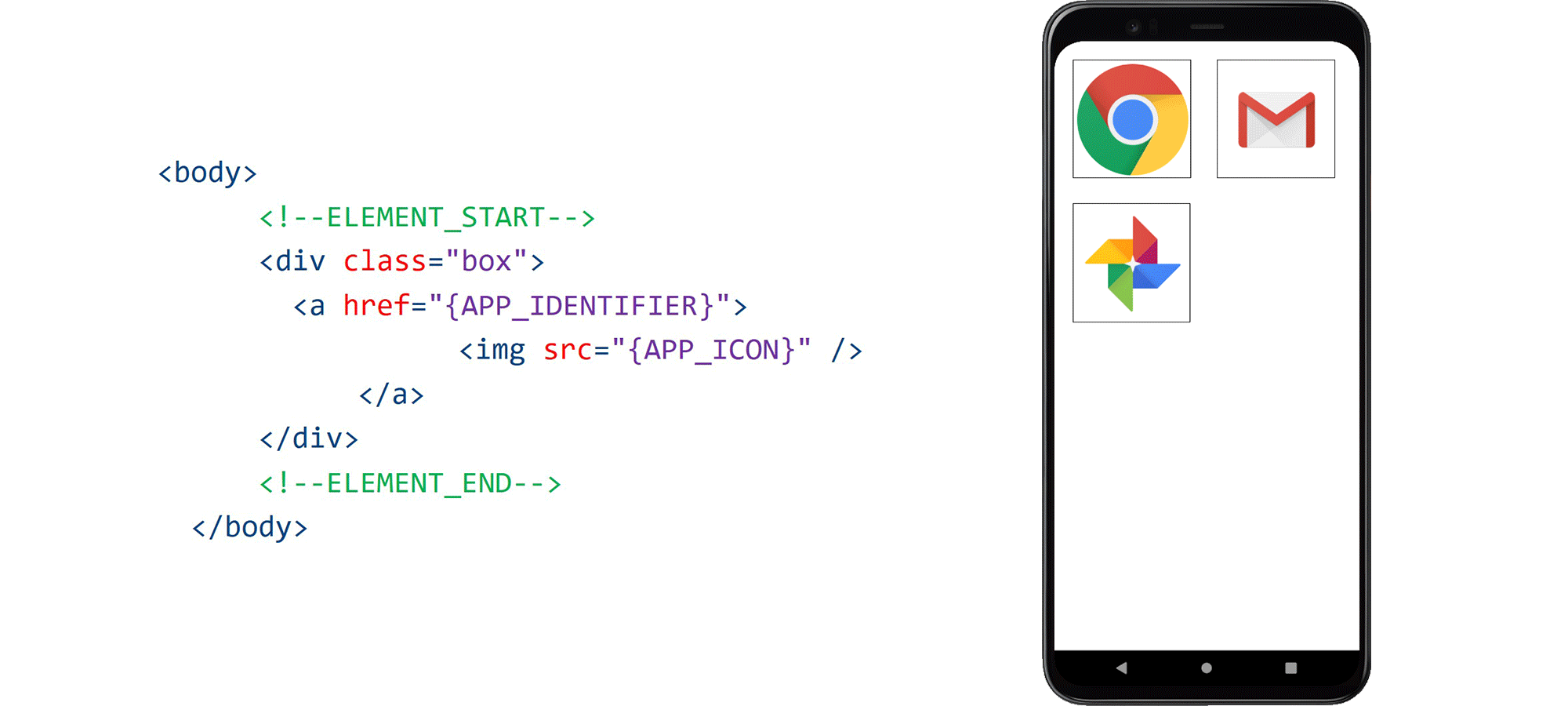
Es ist natürlich auch möglich, das Aussehen noch stärker zu ändern. Die „Liste“ muss keine klassische Liste sein, sondern es können beliebige HTML-Elemente verwendet werden:

Damit steht bereits viel Gestaltungsfreiraum zur Verfügung, es gibt aber noch Einschränkungen:
- Alle Apps werden identisch dargestellt.
- Die Reihenfolge der Apps kann variieren, da die Liste nach Namen sortiert ist und hierfür die Systemsprache relevant ist. Auch ein manuelles Festlegen der Reihenfolge ist nicht möglich.
Es gibt jedoch eine Möglichkeit, diese Einschränkungen zu umgehen:
Wenn die Kommentare <!--ELEMENT_START--> und <!--ELEMENT_END--> nicht im Template enthalten sind, dann wird keine automatisch erzeugte App-Liste mehr angezeigt. Die Seite kann dann komplett frei gestaltet werden. Um Apps zu öffnen muss an den gewünschten Stellen ein Link, der auf den jeweiligen App Identifier verweist, hinzugefügt werden.
Man verliert dadurch allerdings die Möglichkeit, App Namen und Icons direkt vom Gerät zu verwenden. Zudem muss, wenn man die Liste der Apps modifizieren möchte nicht nur die am Job konfigurierte App-Liste angepasst werden, sondern auch das Template. Die Anpassung der App-Liste am Job ist dennoch nötig, da nur Apps, welche auf dieser Liste stehen auf dem Gerät ausgeführt werden können.
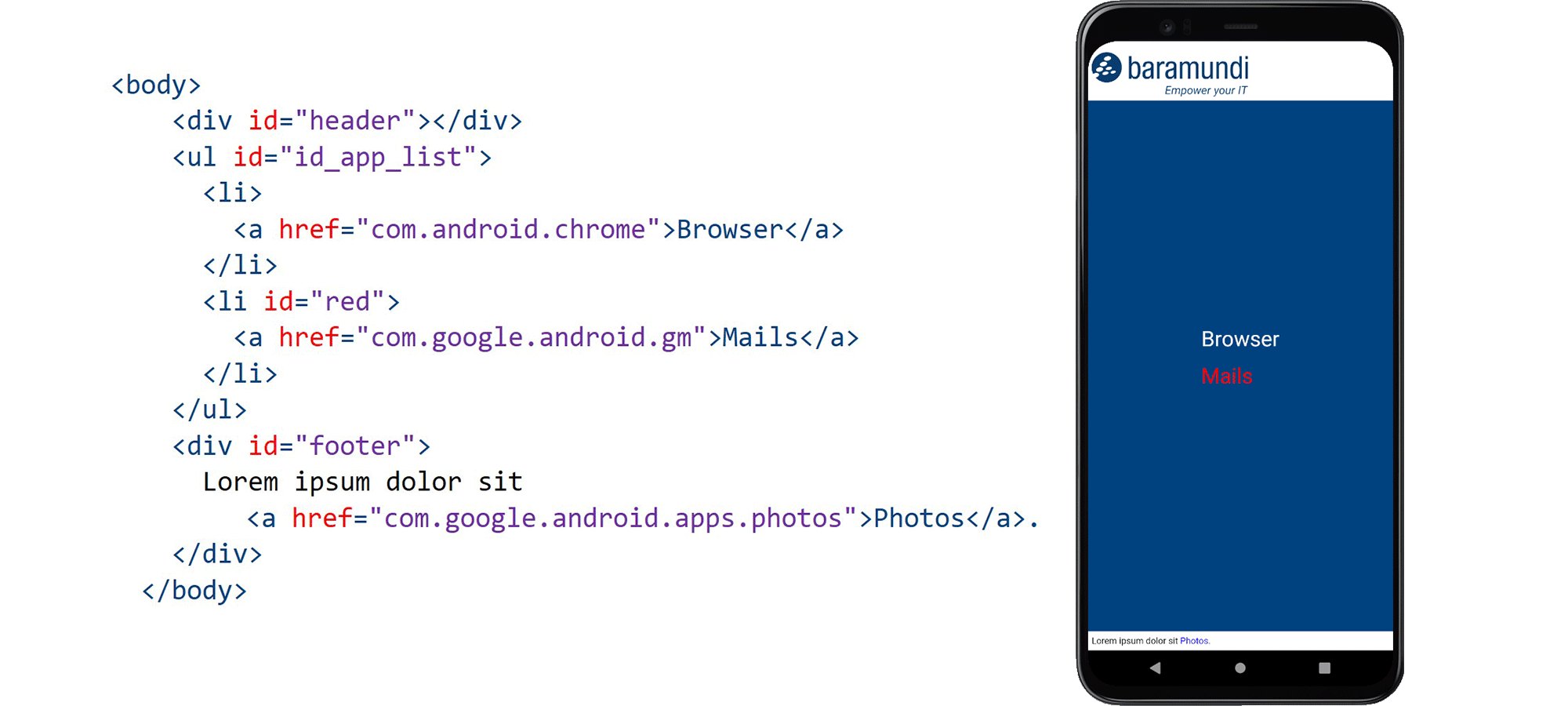
Das folgende Beispiel zeigt einige Möglichkeiten der freien Gestaltung auf:

Hier wurde die Reihenfolge der Einträge manuell definiert, und eine abweichende Bezeichnung verwendet. Zudem wird einer der Einträge in einer anderen Farbe dargestellt, um zu verdeutlichen, dass der Style beliebig pro Element definiert werden kann.
Die Photos App wurde zudem ganz aus der angezeigten Liste entfernt, und kann stattdessen über einen Link in der Fußzeile geöffnet werden.
Mit diesen Möglichkeiten sind der Gestaltung kaum noch Grenzen gesetzt, so dass jeder die Benutzeroberfläche nach seinen individuellen Vorstellungen anpassen kann.