
Templates
Complete design freedom for purpose-built Android devices using HTML and CSS
Just as diverse as the possible uses of purpose-built devices are the requirements for their user interface. As soon as two or more apps are required, the question arises as to how this should be displayed on the devices.
To allow maximum freedom in the design, baramundi relies on the use of HTML templates.
For the sake of clarity, only the HTML code is given in this blog entry. However, in order to achieve the result shown next to it, adjustments to the CSS are also necessary.
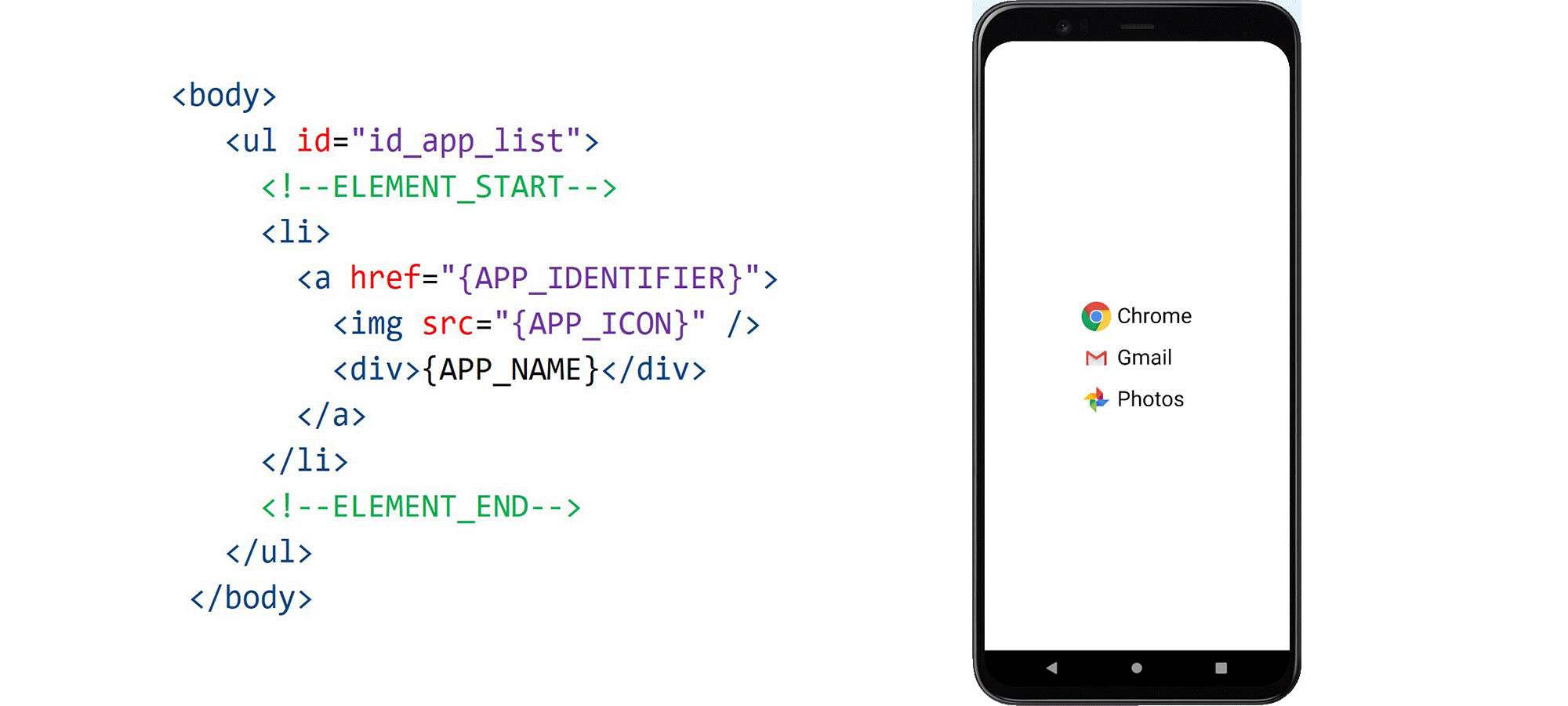
In the following all templates are available for download as ZipFile. Without further configuration the delivered template looks like this:

In Detail
It is a list of elements, each containing a link, an image and a text.
The comments <!--ELEMENT_START--> and <!--ELEMENT_END--> play a central role in the templates.
Everything between the two comments describes the appearance of a single list entry. This template is automatically used for each app in the configured app list for display. In addition,
the position of the comments also marks the place where the list of apps is displayed on the device.
The variables {APP_IDENTIFIER} {APP_ICON} and {APP_NAME} can be used within the comments, and are replaced on the devices by identifier, icon and name of the app respectively.
The pre-installed templates can be found in the "DedicatedDeviceTemplates" folder in the installation directory of the baramundi Management Server. There, the existing
templates can be edited directly or additional templates can be added.
More about the layout of templates
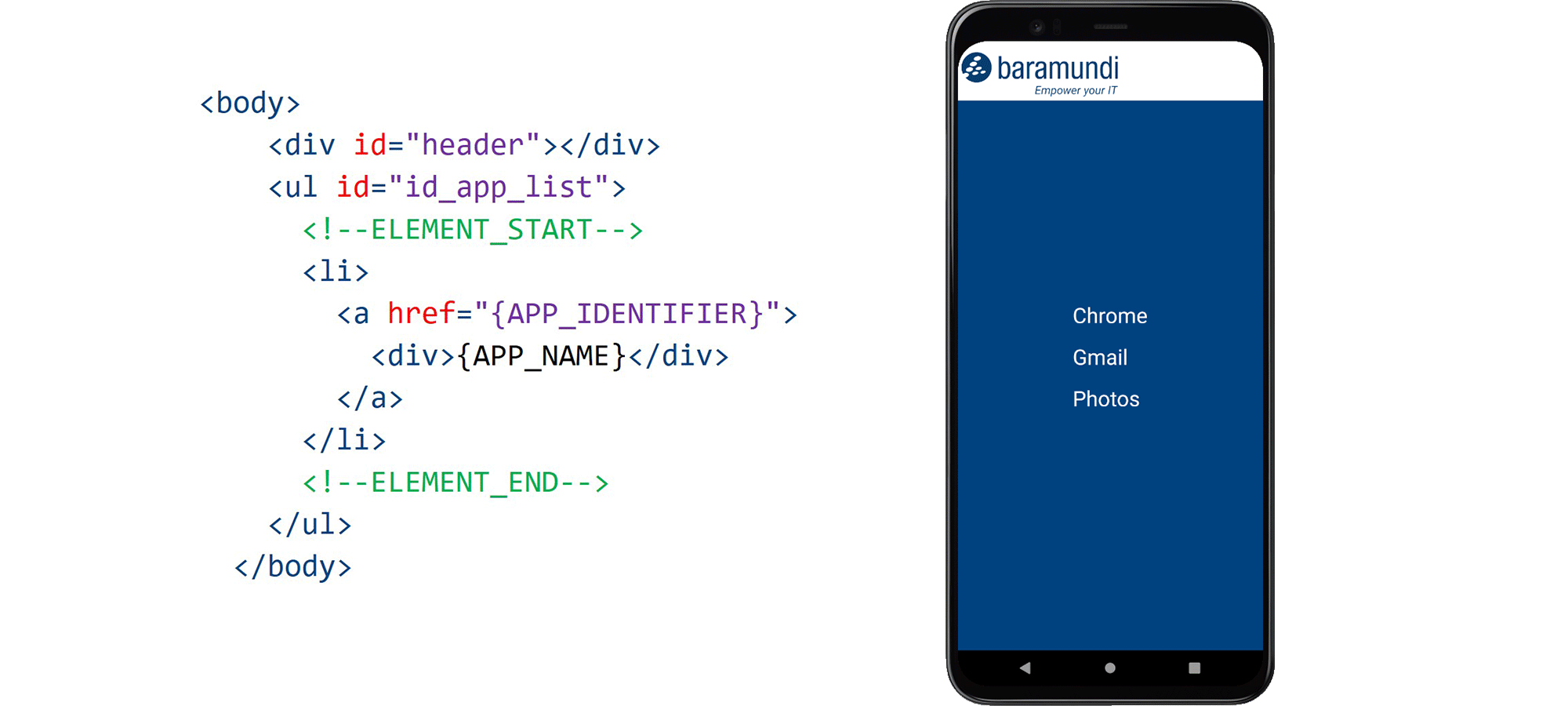
To adapt a layout to a company CI, for example, only a few adjustments are necessary to the HTML code:

Only a header was added and the icon was removed from the app template. In CSS the header was styled and some colors and spacing were adjusted.
If images are to be used, it is advisable to include them directly in the CSS as a Base64-encoded string. The transfer then takes place only once during the job execution, and the image is
also available offline. An example of this is included in the full template of this case.
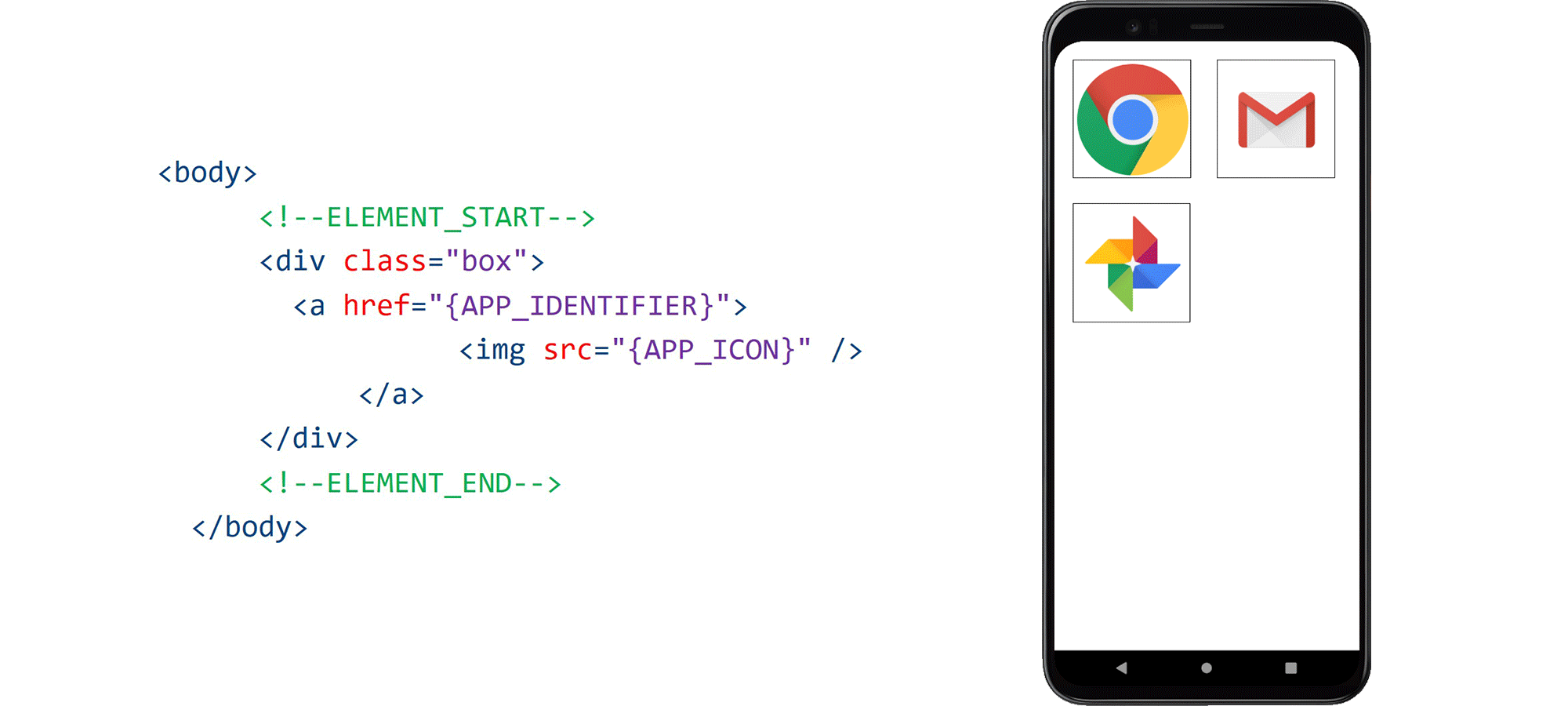
It is of course also possible to change the appearance even more. The "list" does not have to be a classic list, but any HTML elements can be used:

This already provides a lot of design freedom, but there are still limitations:
- All apps are displayed identically
- The order of the apps can vary because the list is sorted by name, and the system language is relevant for this. It is also not possible to set the order manually.
However, there is a way to work around these limitations:
If the comments <!--ELEMENT_START--> and <!--ELEMENT_END-->are not included in the template, then no more automatically generated app list will be displayed. The page can then be designed completely freely.
To open apps, a link pointing to the respective app identifier must be added at the desired locations.
However, you lose the possibility to use app names and icons directly from the device. In addition, if you want to modify the list of apps, not only the app list configured on the job must be adapted, but also the template. However, it is still necessary to adjust the app list on the job because only apps that are on this list can be executed on the device
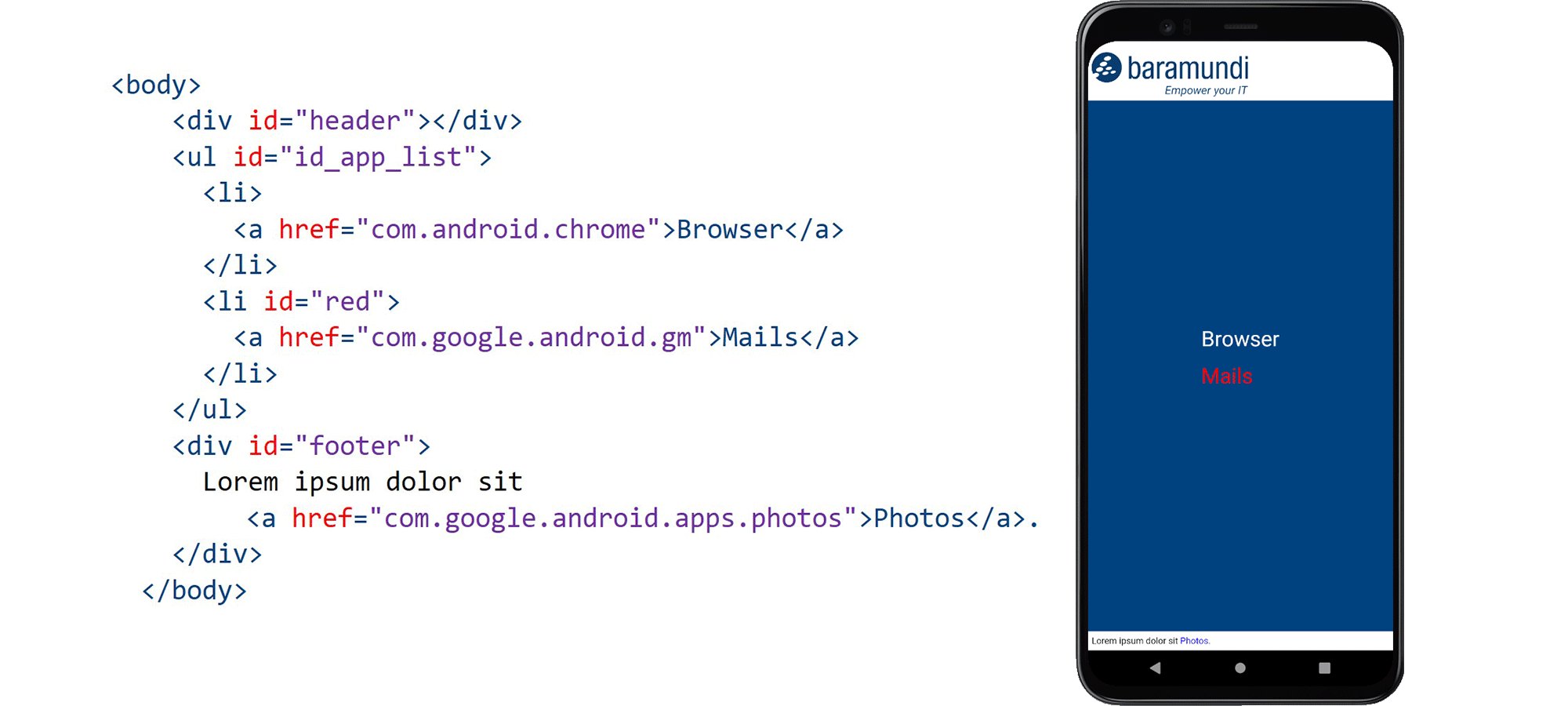
The following example shows some possibilities of free design:

Here, the order of the entries was defined manually, and a different name was used. In addition, one of the entries is displayed in a different color to make it clear that the style can be defined arbitrarily per element.
The Photos app has also been completely removed from the displayed list, and can instead be opened via a link in the footer.
With these options, there are hardly any limits to the design, so that everyone can customize the user interface according to their individual preferences.
Read more
Cyber resilience: the most important trends for secure endpoint management
The ingenious principle of Linux software management
- Tags:
- uem,
- bms,
- linux,
- managed software